Samsung hat auf seiner Website einen Beitrag veröffentlicht, der einen einzigartigen Einblick in die „Designküche“ des Aufbaus bietet Ein UI 4. Als eines seiner Hauptziele hat er sich zum Ziel gesetzt, die Benutzerumgebung intuitiv und sicher zu gestalten und dem Benutzer gleichzeitig die Möglichkeit zu geben, sie so weit wie möglich an seine Bedürfnisse anzupassen.
Das könnte Sie interessieren

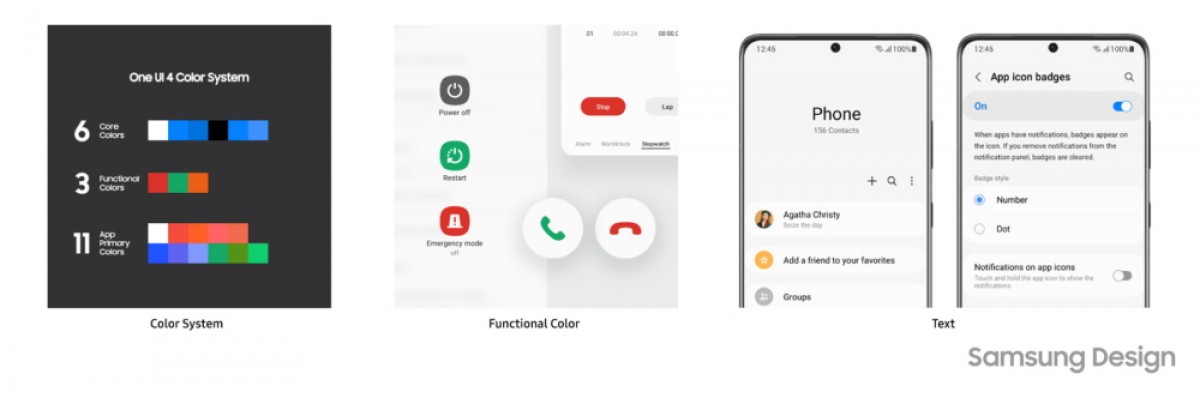
Version 4 beginnt mit einem Farbsystem, das darauf abzielt, den Look aufzuräumen. Die wichtigsten Elemente sind farbig, alles andere ist schwarz-weiß. Das System verfügt über drei Farbgruppen: Basic, Functional und Application. Vor Version 4 verwendete die Benutzeroberfläche leicht unterschiedliche Farben, die dasselbe bedeuteten. Sie werden nun konsequent zu funktionalen Farben vereinheitlicht; Beispielsweise bedeutet Rot „ablehnen“, „löschen“, „löschen“ usw.

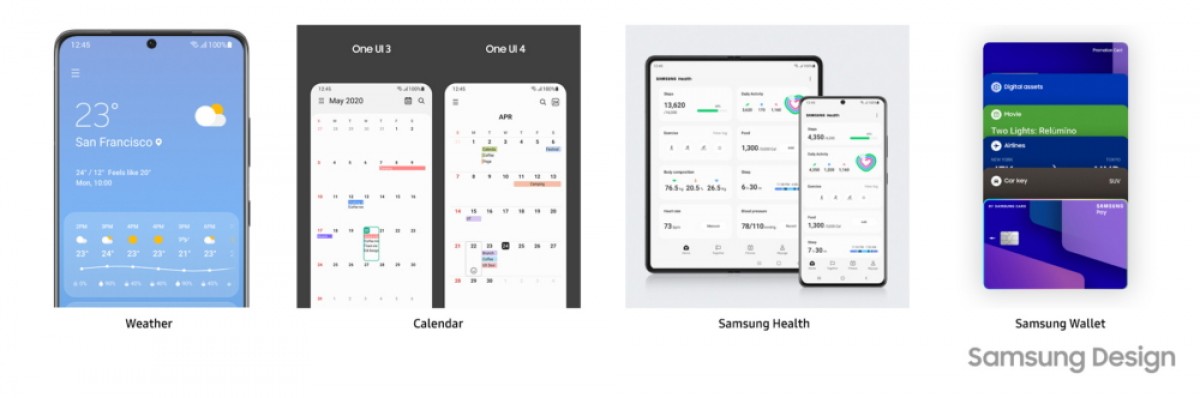
Samsung hat auch darüber nachgedacht, wie man das Design der Superstruktur-Apps ändern kann, um den Bedürfnissen verschiedener Menschen besser gerecht zu werden. Dies war die Hauptidee hinter der Neugestaltung von Apps wie Wetter oder Kalender. Einige Benutzer möchten das aktuelle Wetter überprüfen, andere möchten wissen, wie das Wetter den ganzen Tag über sein wird. Vorher gab es diese informace Zusammengemischt sind sie nun in separate Ansichten unterteilt.

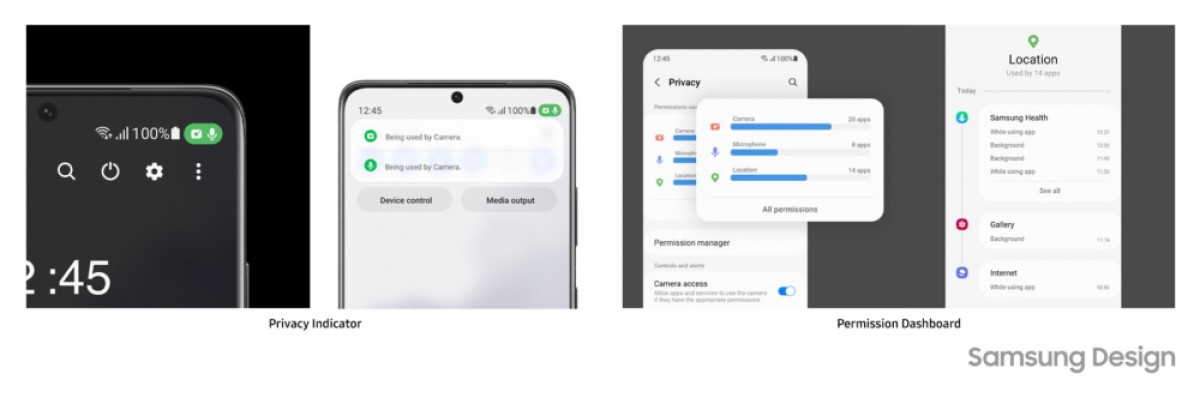
Ein Hauptziel von One UI 4 bestand darin, Benutzern die Gewissheit zu geben, dass der Aufbau ihre Privatsphäre respektiert. Die Statusleiste zeigt jetzt Datenschutzindikatoren an, um Benutzer zu warnen, wenn eine App das Mikrofon, die Kamera und andere Funktionen verwendet. Das Permissions Control Panel zeigt Statistiken darüber an, welche Apps welche Berechtigungen wie oft verwenden und bietet auch die Möglichkeit, diese zu verweigern. Hier ließ sich das Unternehmen jedoch eindeutig inspirieren iOS Apfel.

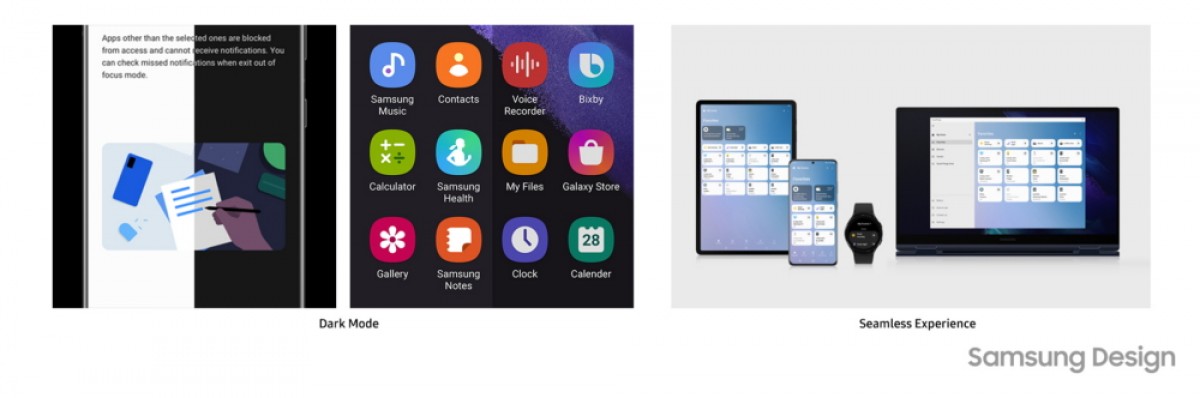
One UI 4 wendet dieselbe visuelle Sprache auf die verschiedenen Produkte der Linie an Galaxy, sei es Smartphones, Tablets, Smartwatches oder Laptops. Es war nicht einfach, den Dunkelmodus richtig hinzubekommen, da ein Gleichgewicht zwischen visuellem Komfort und der Beibehaltung des Erscheinungsbilds von Apps gefunden werden musste.

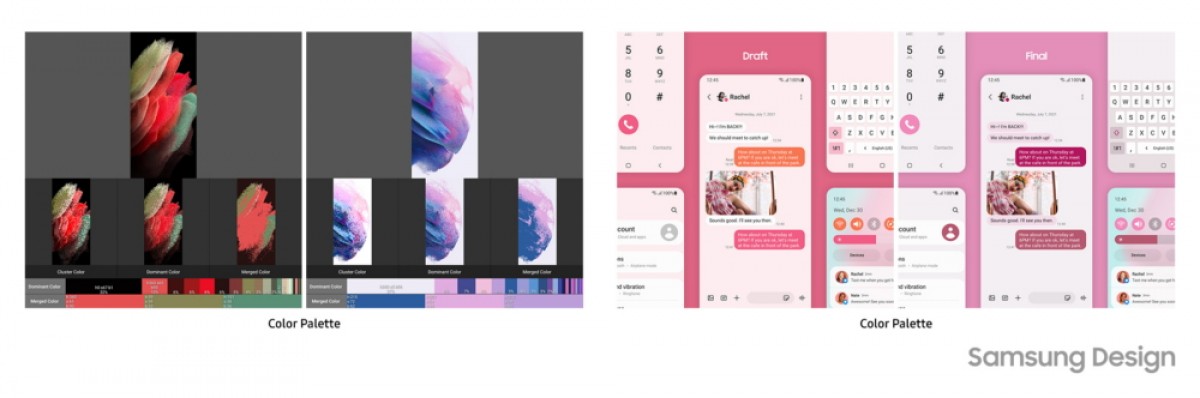
Auch die Möglichkeit zur Selbstdarstellung war ein wichtiger Faktor bei der Entwicklung von One UI 4. Die Umgebung nutzt das Farbsystem der Designsprache Androidu 12 Material Sie können fünf Farben aus dem festgelegten Hintergrundbild „herausziehen“ und die App-Oberfläche entsprechend anpassen. Weitere Informationen zur „Designgeschichte“ von One UI 4 finden Sie unter diese Seite.